1. Создаем пончик.Шаг 1.
1. Создаем пончик.Шаг 1.Создайте новый рабочий документ со следующими размерами 200×200 px, цвет заднего фона
прозрачный (transparent). Увеличьте масштаб изображения на 1200%, чтобы мы могли видеть пиксели. Далее, выберите инструмент
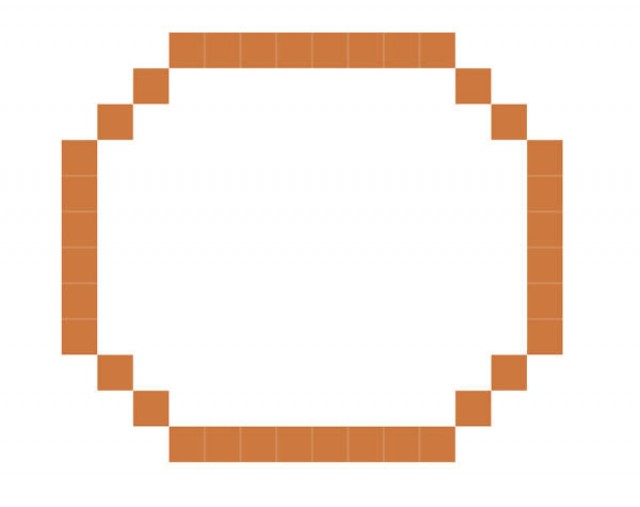
Карандаш (Pencil Tool (B)), размер карандаша 1 px. Теперь начните рисовать контур пончика.
Цвета для пончика будут следующие:
Контурная обводка:
#cd793f
Глазурь:
#ff7d61
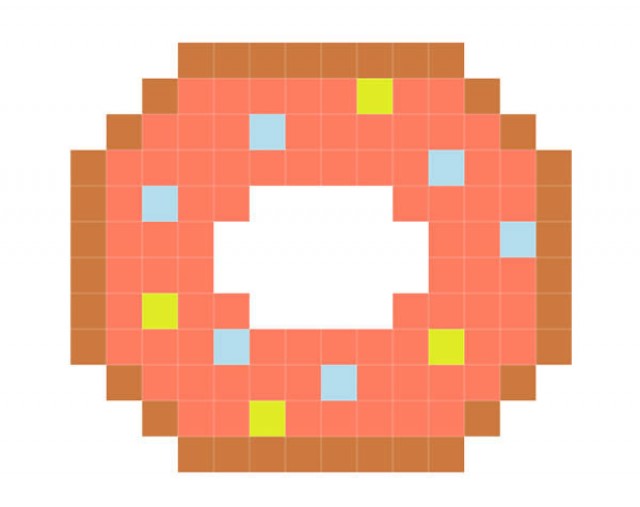
Посыпка:
#e0ec25 и
#b3ddec
Примечание переводчика: 1. для посыпки или сладкой крошки – вы можете использовать любой цветовой оттенок на свой вкус 2. Для каждого элемента пончика, кофе или сердечка, не забывайте создавать новый слой 3. На скриншотах в течение всего урока, элементы узора показаны на белом фоне, но у вас всё должно быть на прозрачном фоне, автор специально сделал скриншоты с белым фоном, чтобы вам легче было увидеть результат обводки и заливки пикселями. Шаг 2.
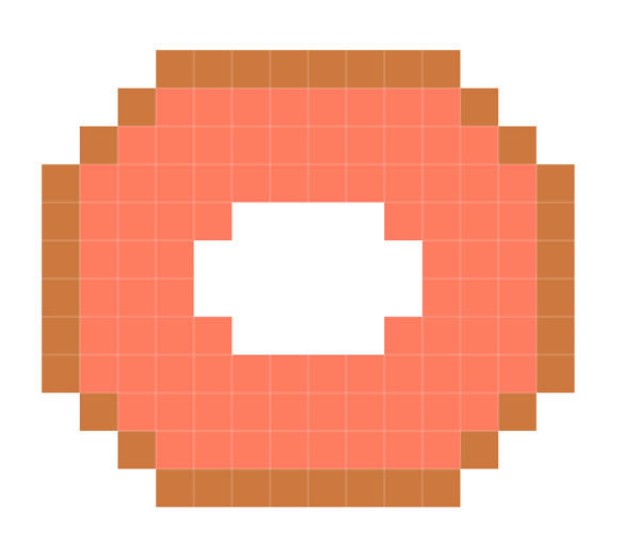
Шаг 2.Как только вы создали контурную обводку пончика, далее, добавьте глазурь к пончику, для этого заполните цветом область внутри созданной обводки на новом слое. Не заполняйте цветом центр пончика.

Далее добавьте несколько квадратиков для посыпки. Вы можете использовать любой цветовой оттенок на своё усмотрение. Как только будет готов ваш пончик, объедините все слои вместе.
Примечание переводчика: вы можете сгруппировать слои (Ctrl+G) или объединить слои (Ctrl+E). 2. Создаем чашку кофе.Шаг 1.
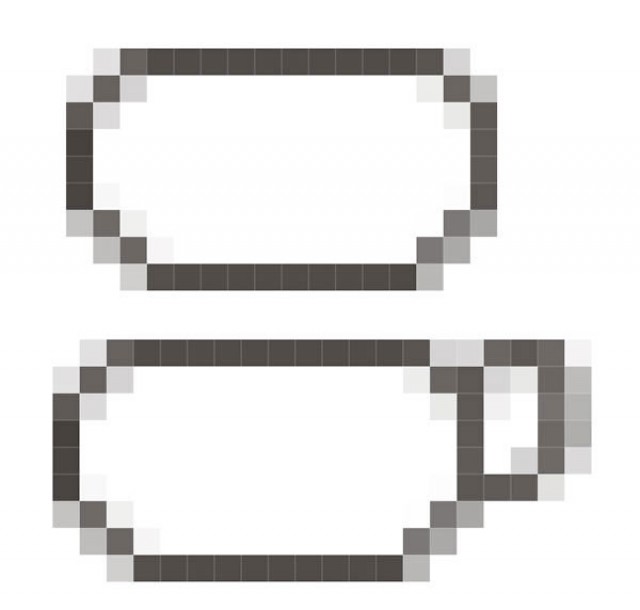
2. Создаем чашку кофе.Шаг 1.Что за пончик и без хорошей чашки кофе? Отключите видимость объединённого слоя с пончиком. Создайте новый слой для создания контурной обводки для чашки. Используйте тёмно-серые и светло-серые тона для контурной обводки чашки, а затем нарисуйте ручку к чашке.
 Шаг 2.
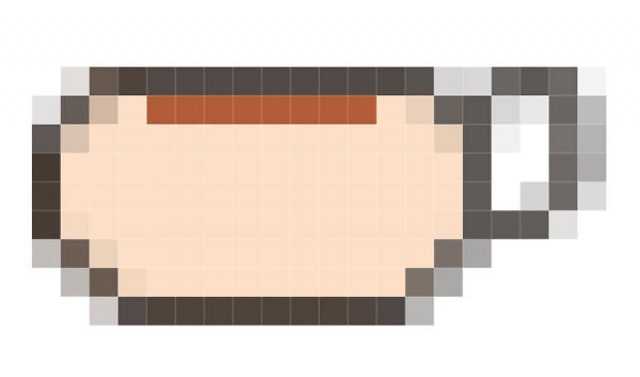
Шаг 2.Заполните чашку бледно-розовым цветом
#fcdfc6, а также нарисуйте одну полоску тёмно-коричневого цвета
#b25d37, имитируя сам напиток кофе.

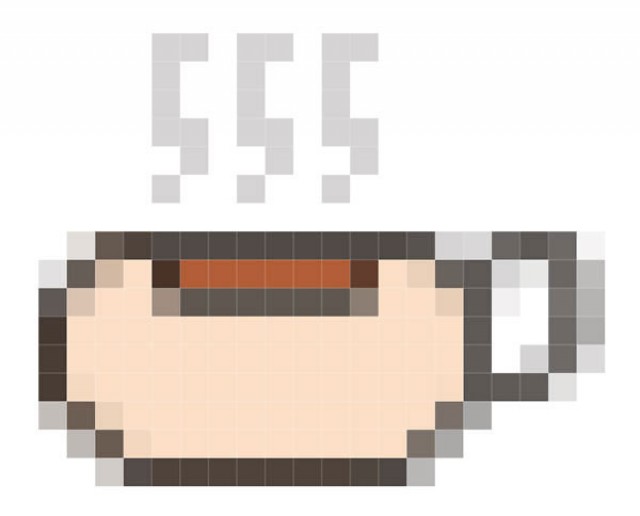
В заключение, нарисуйте изогнутые линии над чашкой, имитируя горячий пар от кофе.
Примечание переводчика: перед созданием сердечка, не забудьте отключить видимость объединённого слоя с чашкой кофе. 3. Создаем сердечко.Шаг 1.
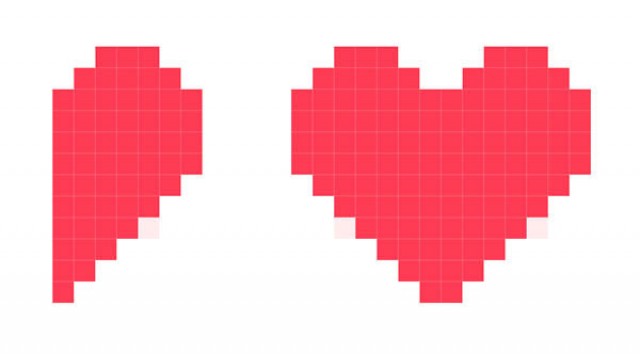
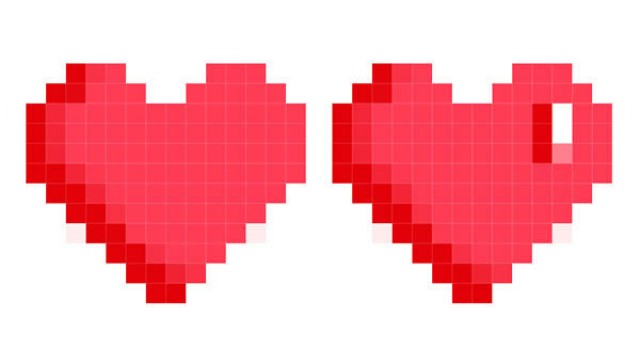
3. Создаем сердечко.Шаг 1.Чтобы показать свою любовь к кофе и пончикам, добавьте красивое сердечко! Вначале нарисуйте одну половинку сердечка, а затем продублируйте слой с половинкой сердечка (Ctrl+J). Далее, отразите по горизонтали дубликат слоя, для этого идём
Редактирование – Трансформация – Отразить по горизонтали (Edit > Transform > Flip Horizontal).

Добавьте тени к сердечку, а также яркий белый блик. Как только вы создадите сердечко, объедините все слои, относящиеся к сердечку, в один слой.
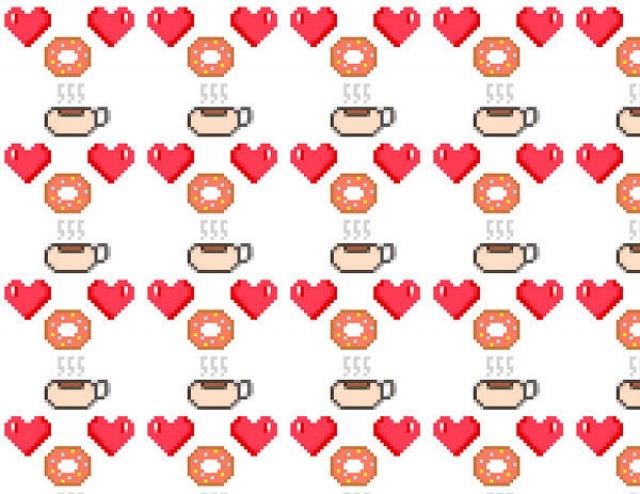
 4. Создаем узор.Шаг 1.
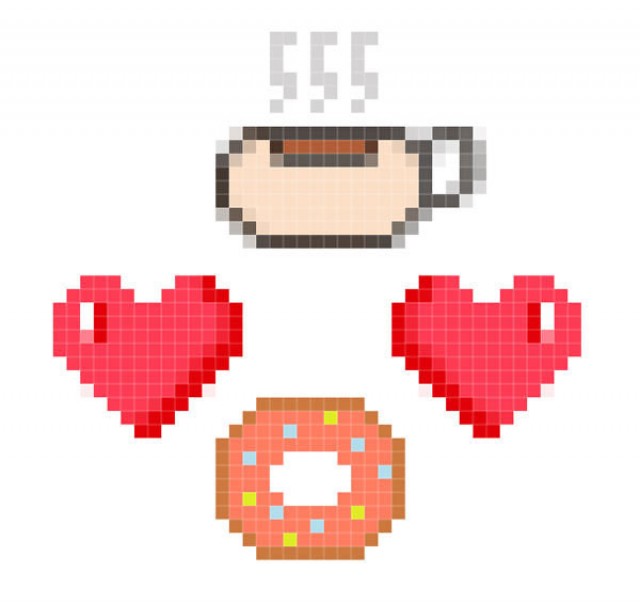
4. Создаем узор.Шаг 1.Расположите все элементы вашего узора в том порядке, который вам нравится. Для создания баланса узора, продублируйте слой с сердечком. Расположите дубликат сердечка на противоположной стороне, а затем отразите дубликат сердечка по горизонтали, для этого идём
Редактирование – Трансформация – Отразить по горизонтали (Edit > Transform > Flip Horizontal).
Теперь, объедините все слои с элементами вашего узора в один слой, а также не забывайте, что задний фон узора должен быть прозрачный.
Примечание переводчика: перед созданием узора, не забудьте включить видимость отключённых слоёв с пончиком и чашкой кофе. Шаг 2.
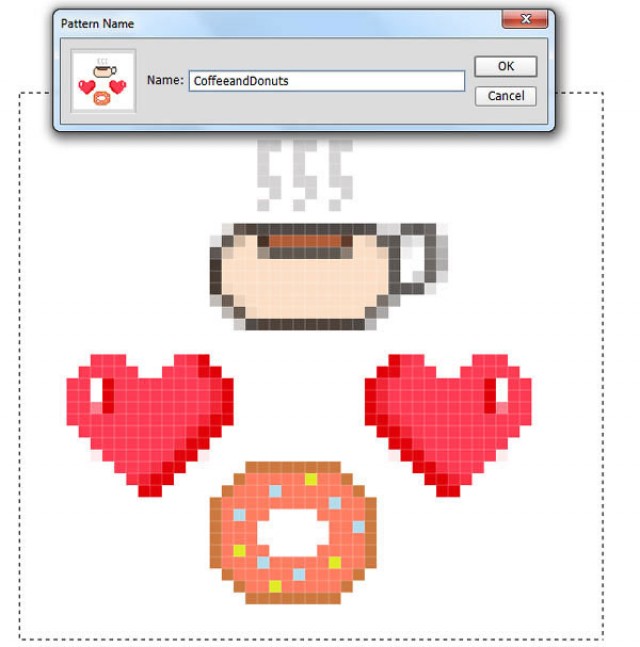
Шаг 2.Выберите инструмент
Прямоугольная область (Rectangular Marquee Tool (M)). С помощью данного инструмента, создайте прямоугольное выделение вокруг созданного узора, а затем идём
Редактирование – Определить узор (Edit > Define Pattern) и в появившемся окне дайте название вашему новому узору.
 Шаг 3.
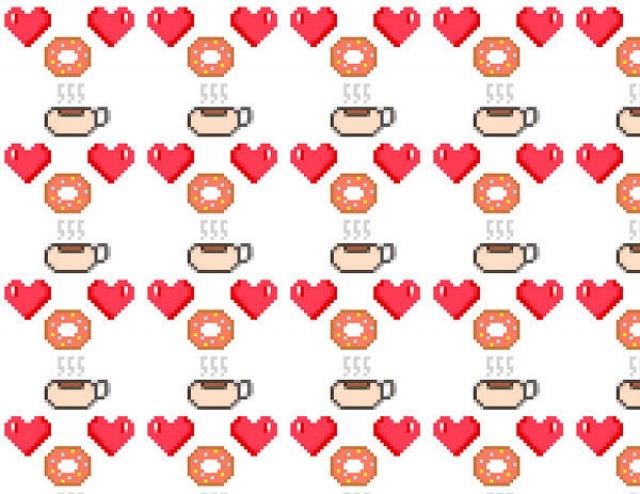
Шаг 3.Давайте протестируем новый узор на заднем фоне, для этого щёлкните по слою правой кнопкой мыши и в появившемся меню выберите опцию
Параметры наложения (Blending Options). Далее, выберите стиль слоя
Наложение узора (Pattern Overlay), а затем выберите узор, который вы только что создали.

И на этом всё! Создание узоров и картин в стиле пиксель арт очень просто выполнить в программе Photoshop. Надеюсь, что вам понравился этот урок. Удачи, не стесняйтесь выкладывать свои работы! До новых встреч!
Итоговый результат: